Gregory Eglen
Full-Stack Web Developer
Gregory Eglen is a professional software engineer specializing in full stack development. He has extensive experience with ruby, rails, JavaScript and building web applications.

Gregory Eglen is a professional software engineer specializing in full stack development. He has extensive experience with ruby, rails, JavaScript and building web applications.
This Ruby program will find the nth number in a Fibonacci sequence.
def recursive_fib(num)
return 0 if num == 0
return 1 if num == 1
recursive_fib(num-=1) + recursive_fib(num-=2)
end
def iterative_fib(num)
num -= 2
previous_number = 0
next_number = 1
sum = previous_number + next_number
num.times do
sum = previous_number + next_number
previous_number = next_number
next_number = sum
end
puts sum
endclass LinkedListNode
attr_accessor :value, :next_node
def initialize(value, next_node=nil)
@value = value
@next_node = next_node
end
end
def reverse_list(list, previous=nil)
while list
previous = LinkedListNode.new(list.value, previous)
list = list.next_node
end
return previous
end
def print_values(list_node)
if list_node
print "#{list_node.value} --> "
print_values(list_node.next_node)
else
print "nil\n"
return
end
end
node1 = LinkedListNode.new(37)
node2 = LinkedListNode.new(99, node1)
node3 = LinkedListNode.new(12, node2)
print_values(node3)
puts "-----------------------------"
print_values(reverse_list(node3))This Ruby program will take a linked list data structure and reverse it
This Ruby program will take a representation of an image, specifically a nested array of 0s representing blank space and 1s representing one pixel of an image, and using user input will blur the image around the pixel by changing the 0s surrounding it to 1s.
class Image
attr_accessor :arr
def initialize(arr)
self.arr = arr
end
def height
arr.length
end
def width
arr[0].length
end
def output_image
arr.each do |row|
puts row.join
end
end
def blur_coordinates
coordinates = []
arr.each_with_index do |row, row_index|
row.each_with_index do |pixel, pixel_index|
if pixel == 1
coordinates << [row_index, pixel_index]
end
end
end
coordinates
end
def create_blur
blur_coordinates.each do |blur_row, blur_pixel|
arr[blur_row - 1][blur_pixel] = 1 unless blur_row == 0
arr[blur_row + 1][blur_pixel] = 1 unless blur_row >= height - 1
arr[blur_row][blur_pixel - 1] = 1 unless blur_pixel == 0
arr[blur_row][blur_pixel + 1] = 1 unless blur_pixel >= width - 1
end
end
def blur(distance)
distance.times do
create_blur
end
end
end
image = Image.new([
[0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0],
[0,0,0,1,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,1]
])
puts "Your original image"
puts " "
image.output_image
puts " "
puts "How far would you like to blur this image?"
distance = gets.chomp.to_i
puts " "
puts "Your blurred image"
puts " "
image.blur(distance)
image.output_image
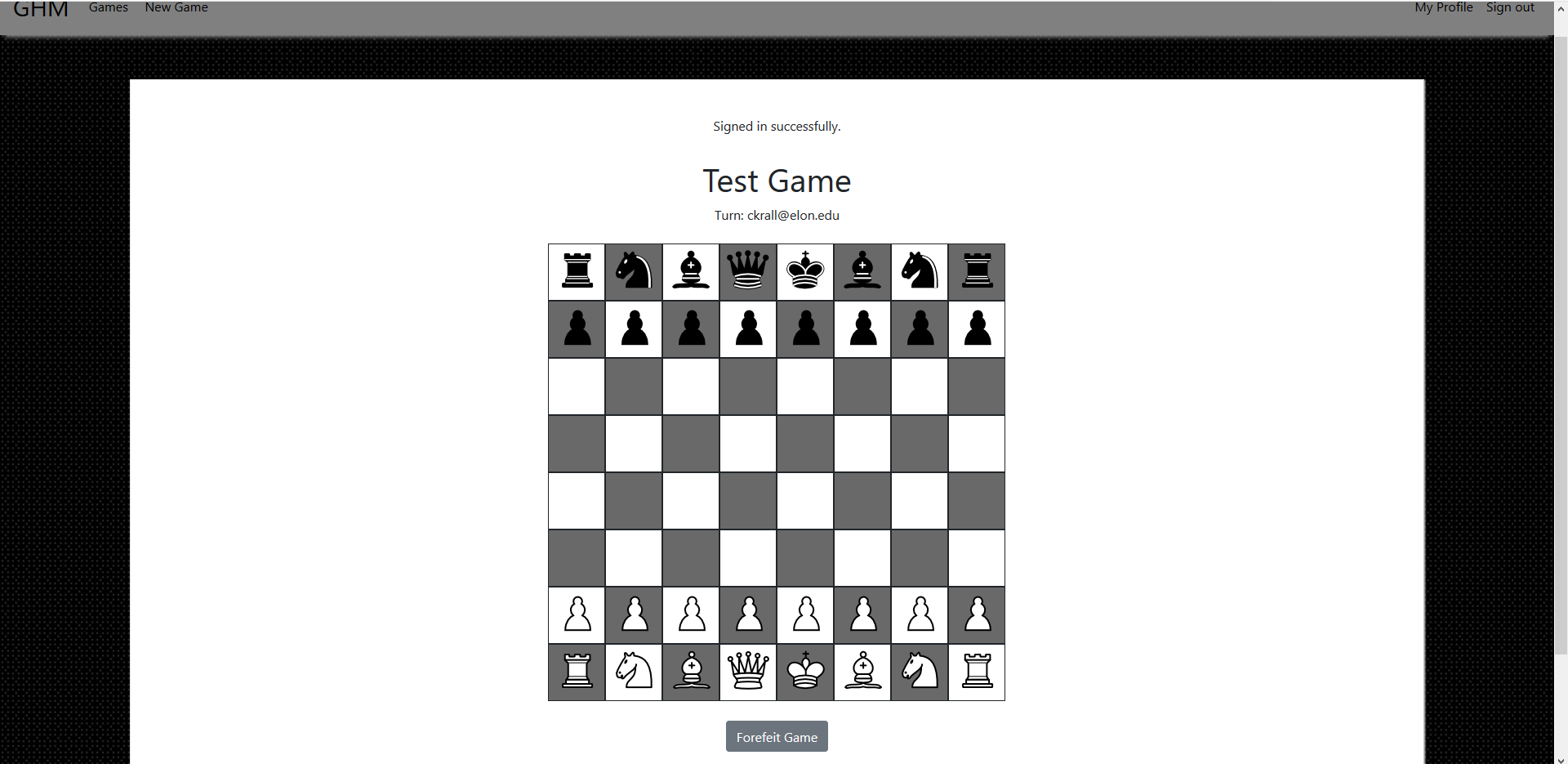
Worked on an Agile software development team building
a chess application. Under the guidance of a senior software engineer,
we had weekly Agile team meetings for code reviews, sprint planning,
and feature assignments.
GitHub Repo
|
Live Site

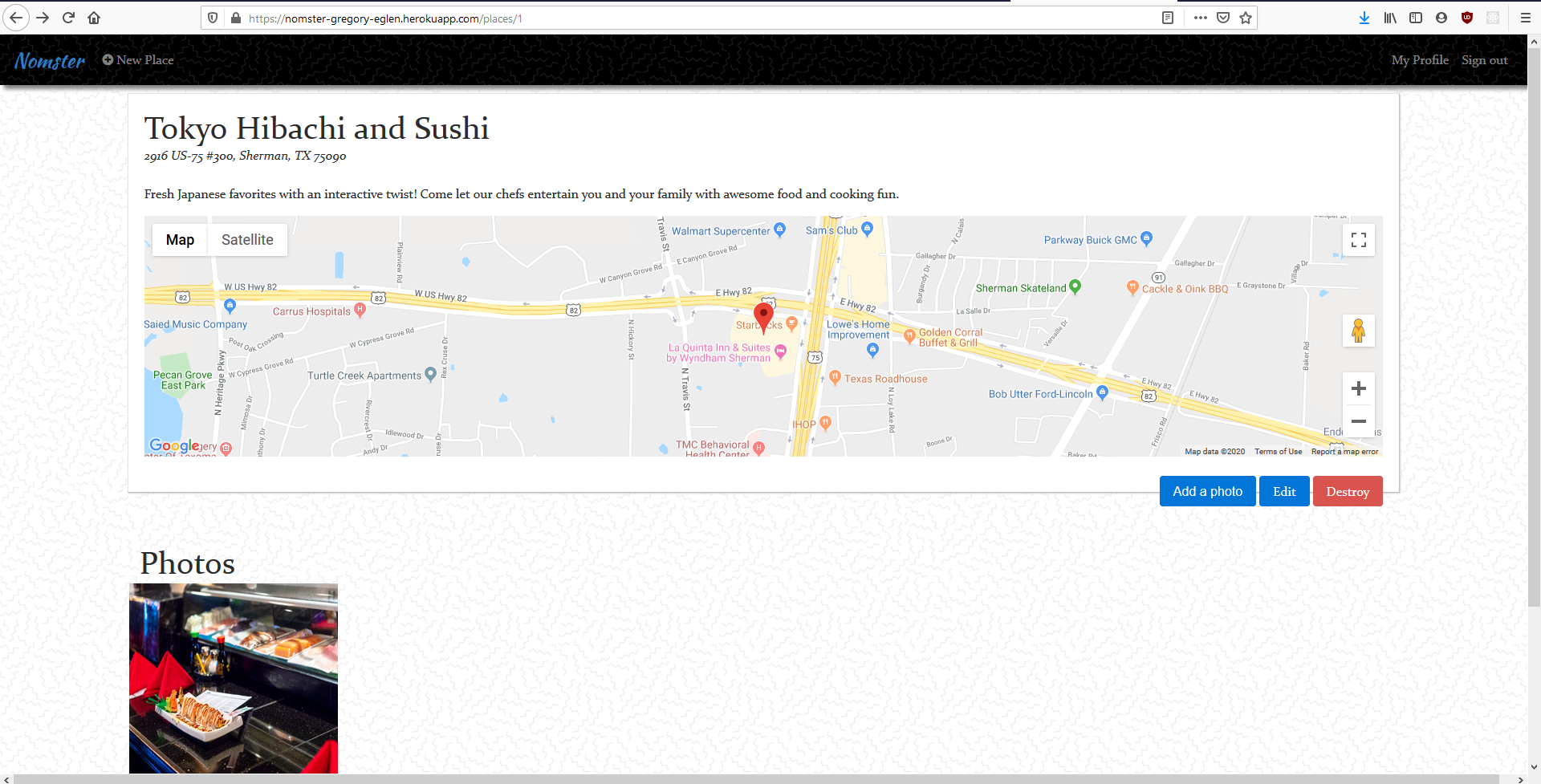
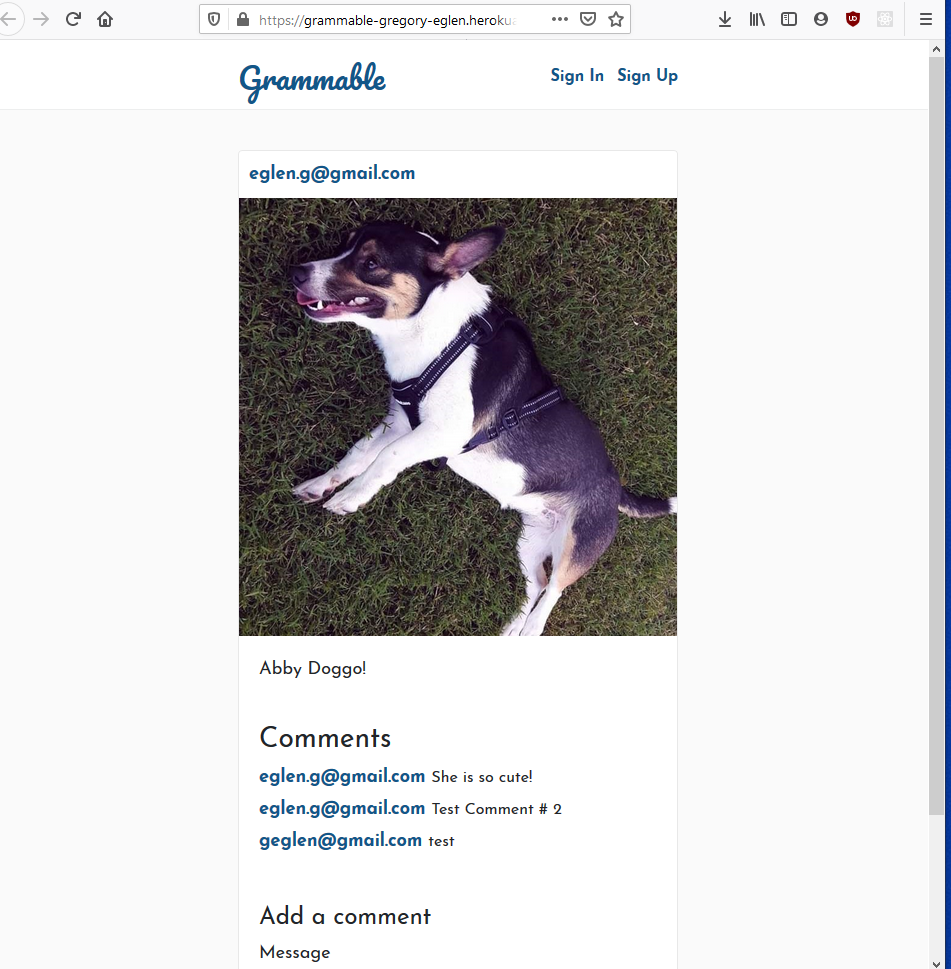
A Yelp clone that integrates with the Google Maps API
and includes features like user comments, star ratings,
image uploading, and user authentication.
GitHub Repo
|
Live Site

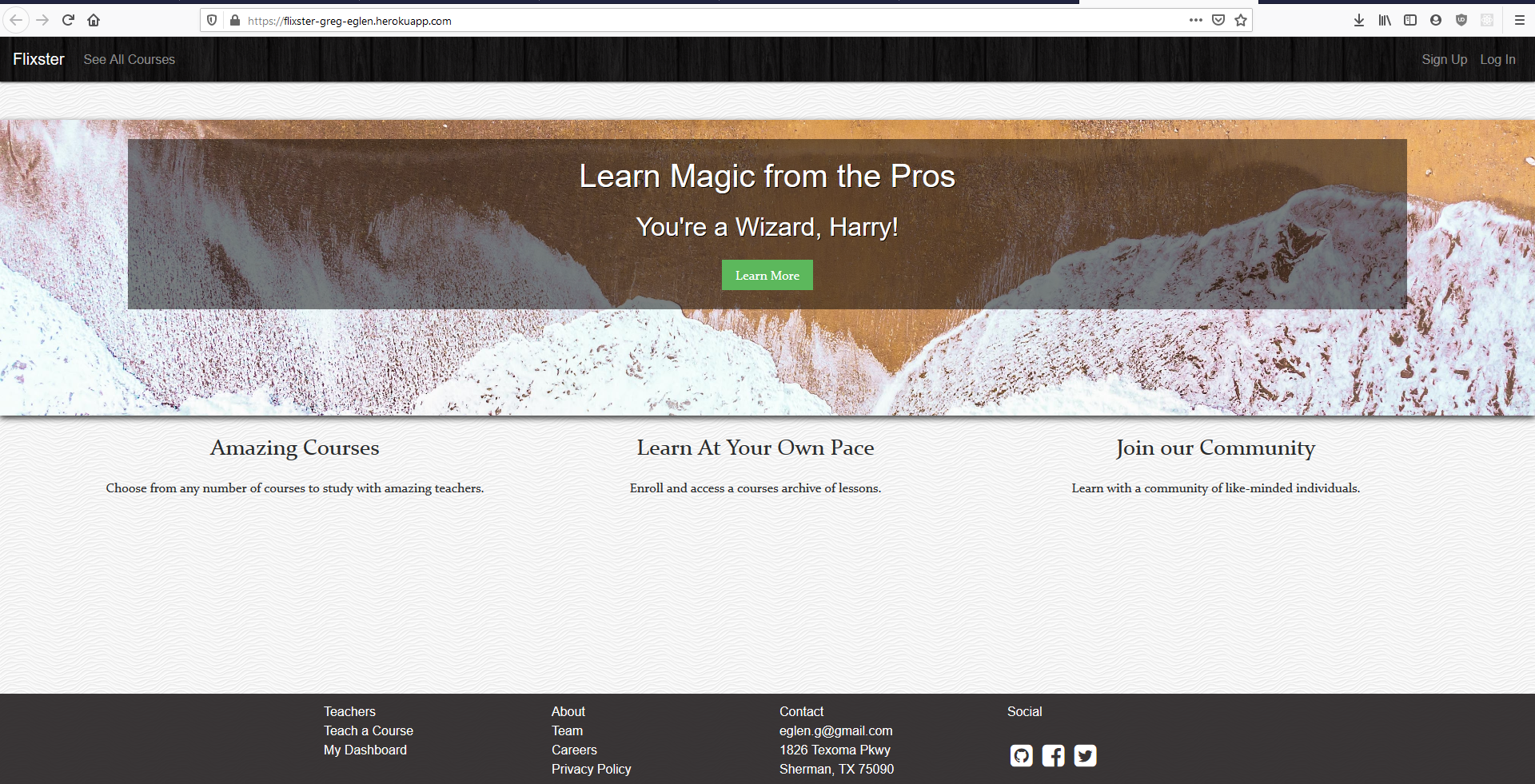
A two-sided, video-streaming marketplace platform that
features credit card payment capabilities, user role
management, complex user interfaces, and advanced
database relationships.
GitHub Repo
|
Live Site

An Instagram clone that was built using industry-standard, test-driven
development following numerous red/green/refactor cycles.
GitHub Repo
|
Live Site

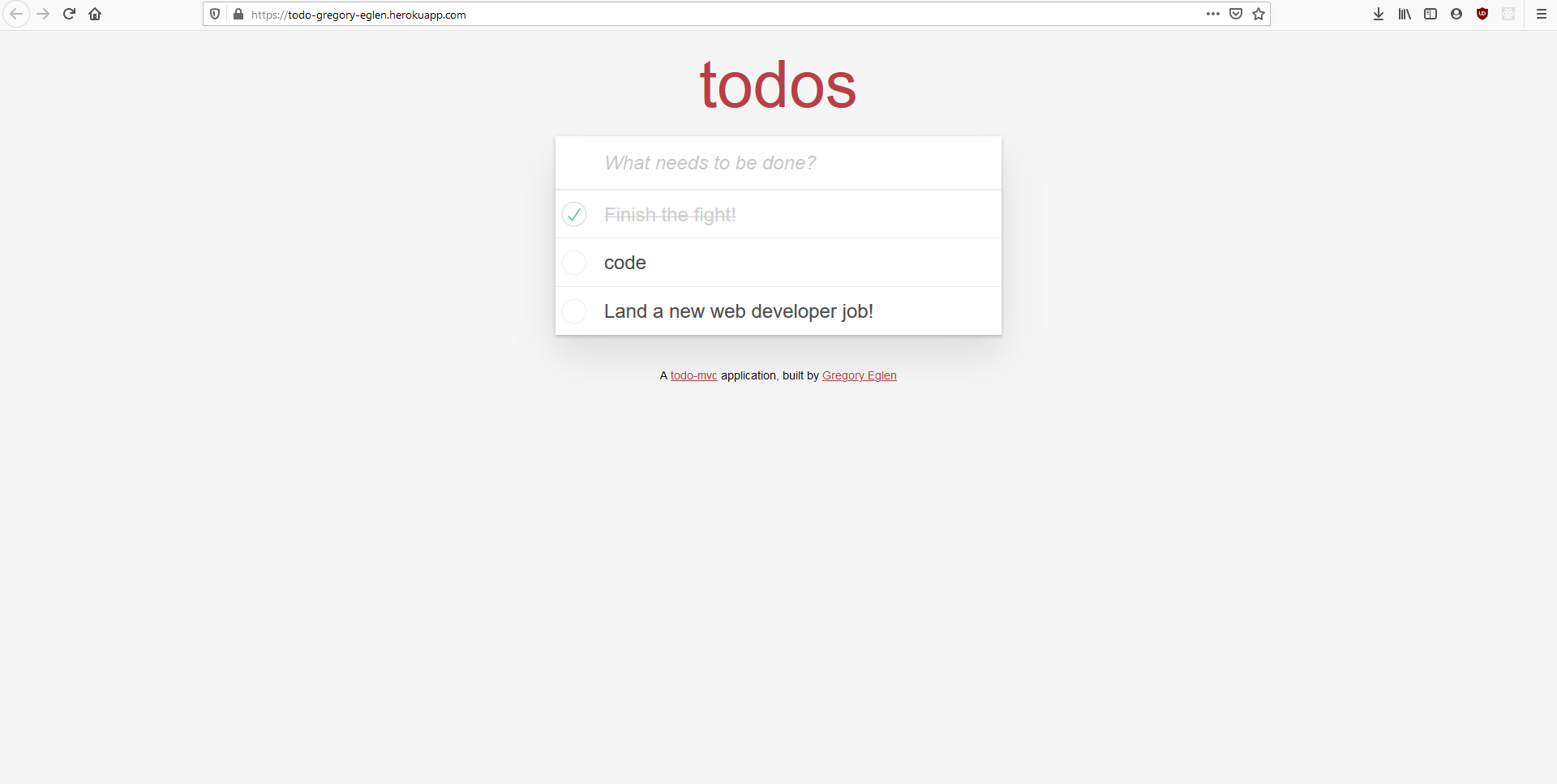
This single-page to-do application features a
fluid user interface that– by using JavaScript–
allows users to rapidly add dynamic content.
GitHub Repo
|
Live Site

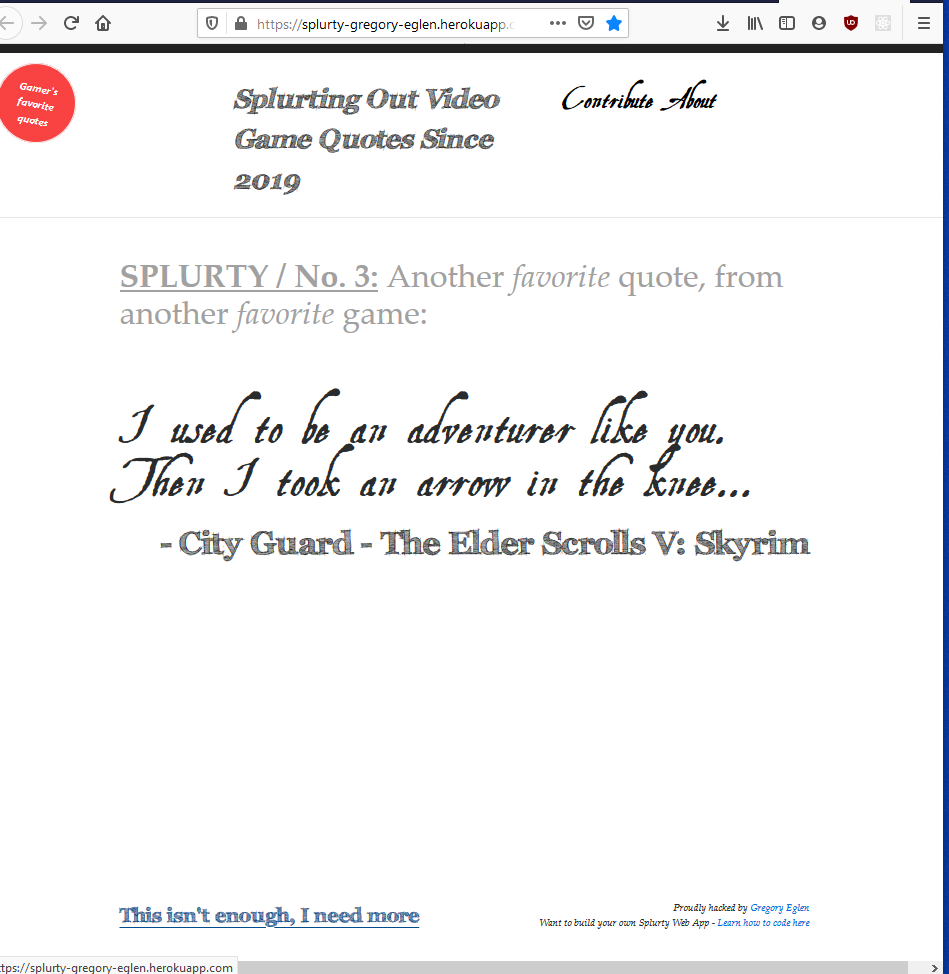
A database-powered quote generator with a mobile-first
design, using the Ruby on Rails framework, HTML, and CSS.
Uses Git and GitHub for version control, and launched
on Heroku.
GitHub Repo
|
Live Site
Gregory has developed proficiency and expertise in the following programming languages and comfort with the following tools.